#B4E7CF#CADF77#layout(fullpage)
このページは阿知和泰人さん専用です、自由に編集(書込み・削除)ができます、一般公開はされません。
【Web担当者の仕事】
①Webサイトの構築:目的を明確にする
②Webサイトの管理:都度「お知らせ」・「ニュース」・「トピックス」など、「問合せ」への迅速・適切・親切な対応
③Webサイトへの集客:検索エンジンへの上位表示、適切なキーワード
④Webサイトの分析:閲覧内容(閲覧者数・人気ページなど)の確認分析、法律知識
⑤Webサイトの改善:分析結果に基づき内容(コンテンツ)・表示方法(体裁)を改善(簡潔・明確・見やすさ)
【このページの操作手順】
1.この画面最右下の薄い文字[QHM]をクリックする
2.QHMユーザー認証テキストボックスに「ユーザー名」と「パスワード」を入力しログイン
3.メニュー「Editor Only」を開き認証者名をクリック
4.画面左上部にサブメニュー編集が表示されるのてクリックすると編集画面に替わる
5.自由に編集(書込み、削除)をして下さい
6.プレビューや再プレビューでは編集・閲覧の両画面を同時に確認出来ます
7.ページの更新で編集後の閲覧画面となる
8. QHMユーザー認証(//で非表示となっています)
氏 名 ユーザー名 パスワード 備 考
※ 不要となった書込みは編集画面で削除する(削除部分を選択し![]() キーで削除)
キーで削除)
Editor Manual ⇒ こちら 順次追記載していますので参照して下さい。
New 移設後のwebサーバー(ロリポップ)移設完了:2016年2月4日04時30分(「編集」で確認できます)
さ~ 練習を始めましょう!! 【練習課題】を参照し乍ら練習をして下さい。
間違っても失敗してもかまいません、他のページには全く影響しませんので恐れずに挑戦してみてください。
判らないことは、主管理者にどんどん質問してください(メール・TEL/FAX・メニュー「お問い合せ」または「Editor Only」専用ページ・TeamViewerサポート などで )
書式設定は複雑で面倒のようですが、慣れると「ツールボックス」(後述)を使用して簡単に設定出来ます。
【練習課題1】比較的よく使用する簡単な「表組み」書式を編集してみましょう。
| A | B | C | |
|---|---|---|---|
| あ | い | う | え |
| 1 | 2 | 3 | |
注意:空白行があると、表の表示が崩れます
使用するキー
|⇒  (罫線文字ではない)-------- 表の枠線となる
(罫線文字ではない)-------- 表の枠線となる
~⇒  --------- 文字頭に書く(|~A|)と文字が塗りつぶされ、||内に書くと直上枠と結合される
--------- 文字頭に書く(|~A|)と文字が塗りつぶされ、||内に書くと直上枠と結合される
>⇒  -------- 右枠と結合される
-------- 右枠と結合される
ツールボックスの もクリックしてみて下さい。
もクリックしてみて下さい。
| 項目名1 | 項目名2 | 項目名3 |
|---|---|---|
| 項目1 | 項目2 | 項目3 |
※ 各セルの横幅を事前に設定するには
書式 : |50|100|200|300|c ← 「見出し行」の前に設定する(表示されない)
赤数字:セルの横幅(px単位)
青文字(c):セルの固定命令
| A | B | C | D |
|---|---|---|---|
| こんに | こんにちは | こんにちは、ご機嫌ですか | こんにちは、ご機嫌いかがですか |
※ 表を横に複数配置するには
| 表A | |
|---|---|
| テストA1 | テストA2 |
| 表B | |
|---|---|
| テストB1 | テストB2 |
複雑な表の作成の場合は、WordまたはExcelで作成してスキャニングまたは.pdfファイル形式に変換して、画像として張り付けたほうが作業が簡単・効率的です。
【練習課題2】文字の修飾(あまり多用しないほうが良い)
●太字にする:太字にしたい文字を" "で挟む ”三河岳精会” --> 三河岳精会
使用するキー (
( ではない)
ではない)
ツールボックスの もクリックしてみて下さい。
もクリックしてみて下さい。
●文字サイズの変更:変更したい文字を&size(サイズ数値px){ 変更したい文字};で囲む 三河岳精会 --> 三河岳精会
サイズ数値は試行設定(10~50程度) ※ サイズ数値(px):1平方インチ(25.4mm x 25.4mm)内の画素数
ツールボックスの もクリックしてみて下さい。
もクリックしてみて下さい。
●文字色の変更:変更したい文字を&color(カラーネーム){ 変更したい文字};で囲む 三河岳精会 --> 三河岳精会
「カラーネーム」の詳細はマニュアルを参照(red、blue、orange、・・・・など)
カラーネーム
| カラーネーム | 色名 | カラーコード(16進法) |
|---|---|---|
| black | 黒 | #000000 |
| white | 白 | #FFFFFF |
| red | 赤 | #FF0000 |
| blue | 青 | #0000FF |
| green | 緑 | #008000 |
すべてのカラーコード(16進法)を見る ⇒ カラーコード一覧表
※ |赤(赤) |緑(緑)|青(青) を「光の3原色(RGB)」と云い、コンピュータ等で全ての色を表現できる

ツールボックスの もクリックしてみて下さい。
もクリックしてみて下さい。
●文字を (黒抜き)や
(黒抜き)や (赤抜き)にする)
(赤抜き)にする)
抜き文字にする文字を選択して、上図ツールボックスをクリック --> 三河岳精会 三河岳精会
●文字に背景色を付け太字にする
「書式」:&deco(,yellow,bold){背景黄色の太字}; ⇒ 背景黄色の太字
●マス(セル)背景色を自由に変更する
「書式」:|BGCOLOR(#XXXXXX):| XXXXXX : 6桁カラーコード(16進数)
| A | B | C | |
|---|---|---|---|
| あ | い | う | え |
| 1 | 2 | 3 | |
【練習課題3】
●文字の配置:文字の先頭に設定する(大きい英字)
三河岳精会
(左寄せ)
三河岳精会
(中 央)
三河岳精会
(右寄せ)
ツールボックスの もクリックしてみて下さい。
もクリックしてみて下さい。
左 中央 右
●改行:次の行を書く
 キーを押す
キーを押す
ツールボックスの もクリックしてみて下さい。
もクリックしてみて下さい。
【注意】行の先頭を空けないこと(空いていると下図の様な表示になる)
三河岳精会
三河岳精会
【練習課題4-1】 画像の貼り付け
1.画像を張付けたい位置にカーソル「|」を置き、ツールボックスの![]() をクリックする
をクリックする
&show(xxxxx) ⇒300 x 200 ⇒ 画像を選択 して
して する↓
する↓

2. をクリックして貼り付けの完了
をクリックして貼り付けの完了
※画像の取り込み先は、自分のパソコン内(「マイピクチュア」など)またはWebサイトから行ないます。
※ デジカメ等で撮影した写真はサイズ(解像度)が大きいので縮小する(横幅:最大1000ピクセル)必要があります。
方法1.貼り付け前に縮小しておく(フリーソフト「縮小専用」などを利用)⇒ フリーソフト「縮小専用」画像トリム「Trimto」
方法2.貼り付け後「書式」設定で修正する
下の画像は、このHPの最大サイズ:横幅1,000pixel
上の画像を1/3(33%)に縮小設定する ⇒ &show(auto_YNG3fm.jpg,33%,画像の説明)
※&show(,33%,画像の説明):「画像の説明」に画像の説明コメントを入力すると画像上にマウスポインターを置くとポップアップ表示される(書替えないでもよい)。
画像の回り込み貼り付け
#show(****.jpg,around,left,****); :下記の書式設定をします。
around,left :画像を文字の左に回り込ませる
around,right:画像を文字の右に回り込ませる
**** :画像名および画像の説明
「画像の説明」は入力するようにしましょう。多くの画像を配置した場合、後で編集(差替え・削除など)ときに見つけやすくなります。
↓「画像の説明」無し ↓「画像の説明」有り


【例】画像を文字の左に回り込ませた場合

【作者】加賀千代女 1703年(元禄16年)~1775年10月2日(安永4年9月8日))は、俳人。号は草風、法名は素園。千代、千代尼などとも呼ばれる。
朝顔を多く歌っていることから、出身地の松任市(現・白山市)では、市民への推奨花の一つに朝顔を選んでいる。白山市中町の聖興寺に、遺品などを納めた遺芳館がある。
加賀国松任(今の白山市)で、表具師福増屋六兵衛の娘として生まれた。一般の庶民にもかかわらず、幼い頃から俳諧をたしなんでいたという。12歳の頃、岸弥左衛門の弟子となる。
画像の拡大表示 :下記の書式設定をします。
&lightbox2(image/****.jpg) {****};
&lightbox2 :画像の拡大表示
(image/****.jpg) :貼り付ける画像 image/:画像ファイルが保存されているフォルダ名
{****}; :画像の説明
**** :画像名および画像の説明
【例】
11月の言葉
画像の表形式による均等割り
【書式】
┃STYLE:left┃ ←表を左側(left)に寄せる
┃LEFT:200┃CENTER:200┃CENTER:200┃CENTER:200┃c ←数字は表横幅(px) 最後に c を付ける
┃&show(,,画像の説明);┃&show(,,画像の説明);┃&show(,,画像の説明);┃&show(,,画像の説明);┃ ←画像を貼り付ける
【例】
 |  |  |  |
【注意】表の枠内に貼り付ける場合も、枠幅に対応したサイズにすること
【練習課題4-2】 画像のスライド表示(自動送り)
#slides{{
image/画像ファイル名
image/画像ファイル名
}}
画像ファイルは事前にサーバーへUpロードし、Downロードする[画像ファイルサイズ(横幅X縦高)は統一する(570x270pix以下)]
【例】
備考:原画像を縮小(解像度を小さくする)すると劣化して、プリント(印刷)には不向きですが、パソコン等で見る場合は
縮小したほうが良い。表枠内には原画像(解像度が大きい)のままでも収まるが、表示速度が遅くなったり表示されなくなる
不具合が発生することがある。
【練習課題4-3】文字の移動 テキスト文字を左方向に移動表示させる
【書式】
''#html{{
<MARQUEE SCROLLDELAY="2000" SCROLLAMOUNT="250" WIDTH="1000"><FONT SIZE="5" COLOR="008000">こ
こに移動させる文字を書く</MARQUEE></FONT>
}}''
SCROLLDELAY=:文字の移動速度(数値が大きいほど遅くなる)
SCROLLAMOUNT=:文字の表示範囲(高さ 幅)
FONT SIZE=:文字のサイズ(数値が大きいほどサイズが大きくなる)
COLOR=:文字の色(16進数)
【例】↓
【練習課題5】 リンクの設定:リンクを設定すると移動したい箇所へ飛びます。
1.ツールボックスの ボタン押す
ボタン押す
2.テキストボックスが表示されるので入力し[OK]

3.リンク名が表示されるのでクリックすると、リンク先へ飛ぶ(移動する) ⇒ 行事予定
※以上の操作は「書式」設定でも出来ます
 で [[(ニッ入力)
で [[(ニッ入力)![]() リンク名(XXXXX)
リンク名(XXXXX)![]() で ]](ニッ入力) ⇒ [[XXXXX > XXXXX または URL]]
で ]](ニッ入力) ⇒ [[XXXXX > XXXXX または URL]]
※{ [ や } ]を間違えないこと
【応用例】地図へのリンク:場所名から地図を表示させる
1.場所名から住所を調べメモします。
2..こちらの⇒アイコン をクリックした後「住所一覧検索」(画面左下)をクリックする。
をクリックした後「住所一覧検索」(画面左下)をクリックする。
 ⇒
⇒ 
↓

↑ 検索を続けて住所を絞り込む
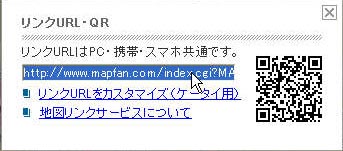
3.住所を確定して開き「リンクURL・QR」をクリック

4.「リンクURL・QR」を選択・コピーしリンク先に貼り付けて完了

※地図のほか場所のWebサイトをリンクすることも出来ます
地図 >http://www.mapfan.com/index.cgi?MAP=E137.2.20.1N34.59.34.5&ZM=9 ⇒ パティオ池鯉鮒(知立市文化会館)
Webサイト >http://www.patio-chiryu.com/index.html ⇒ パティオ池鯉鮒(知立市文化会館)
【練習課題6】 カレンダーの設定:「行事予定」「イベント情報」などに併設
[黄色]のセルが今日です
書式 : #calendar2(設定ページ名,設定年月,off)
設定ページ名:カレンダーを設定するページ名
設定年月:設定するカレンダーの年月
※ 複数の年月を表示する場合は、上記の様に表形式とする
パソコン時計が正確に機能していないと、[黄色]のセル(本日)が正しく表示されません
(パソコン時計の修正:「コントロールパネル」⇒「日付と時刻」)
|
<<
2014.12
>>
[戸軽専用] |
||||||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
【練習課題7】 音声ファイルの取り込み
下記の書式設定をします、同一ページに複数のプレイリストを設置することは出来ません。
#playlist(?????????){{
(pub/*****.mp3,?????????????????)
}}
??????????:プレイリスト全体の説明および曲名の説明
*****:音声ファイル名(.mp3形式)
pub/:音声ファイルが保存されているフォルダ名
【例】
#playlist( 模範吟詠を聴きましょう){{
(pub/nihonsanka.mp3,家元・横山岳精先生:「日本讃歌」(丘 灯至夫))
}}
↓ プレイリストが表示される(最右ボタン▼でプレイリストを開き、曲名をクリックする)
This is a normal list of HTML links to MP3 files, which jsAMP picks up and turns into a playlist.
【例】
下記の書式設定をすると、同一ページに複数のプレイリストを設置すると、画像(アートワーク)は表示されず#playlistと同じとなります。
音声ファイル(pub/*****.mp3)や画像ファイル(image/*****.jpg)は予めサーバーに(ホルダーは/pub /imageなど)アップロードして置きます。
#JPlayer(style=black){{
説明テキスト(曲名など),pub/*****.mp3,image/*****.jpg
}}
image/*****.jpg(.gifも可)を省略した場合 → ![]() が表示される
が表示される
説明テキスト(曲名など)の前には、設定順に自動付番される
![]() 再生
再生![]()
![]() 曲送り ■停止 ∐音量調節(
曲送り ■停止 ∐音量調節(![]() 消音
消音![]() 最大音)
最大音)
【参考】下記のような設定も出来ますが、単純すぎてお勧めできません。
”#audio(音声保存フォルダ / 音声ファイル名)”
【例】
※ 画像ファイルや音声ファイルは専用フォルダを作成して保存することをお勧めします
【参考】
ファイルのアップロード:サーバーに契約している管理者のみ接続・アップロードが可能
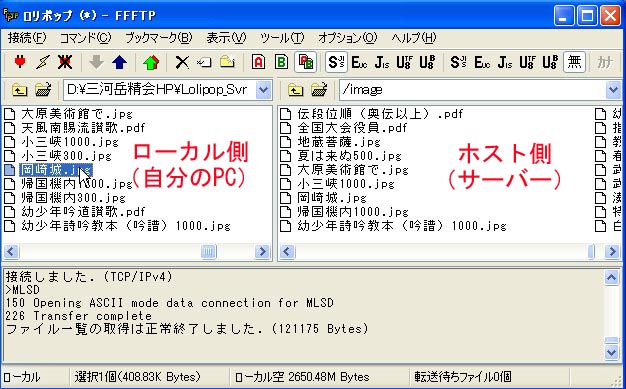
転送ソフトFFFTPを使用して、サーバーに画像ファイル(imageフォルダー)や音声ファイル(pubフォルダー)を転送します。
操作手順:
1.ファイル転送ソフト (FFFTP)を起動する
(FFFTP)を起動する
2.ローカル側のファイルを選択して![]() (アップロード)をクリックすると、ホスト側(サーバー)に転送される
(アップロード)をクリックすると、ホスト側(サーバー)に転送される

詳しくは下記を参照:
メインメニュー「Editor Manual」-->「参考Webサイト」-->「3.ファイル転送ソフトFFFTPマニュアル(PDF)」
![]() 再生
再生![]()
![]() 曲送り ■停止 ∐音量調節(
曲送り ■停止 ∐音量調節(![]() 消音
消音![]() 最大音)
最大音)
【練習課題8】動画ファイルの貼付け Up
ビデオ等で撮影した動画を、サーバー(ロリポップ)にアップロードして取込み・貼付けて掲載する方法(YouTube等からの取込み・貼付けではない)
手順1.動画ファイル形式は動画(映像)エンコーダー(フリーソフト有り)を使って⇒MP4(コーデックH264)に変換する
撮影した動画ファイル形式は「動画ファイル名.mp4」とする(推奨)
QHM Proの場合「動画ファイル名.avi」は対応しない 動画ファイル名は日本語でも可
手順2.書式は下記のように設定する
#playvideo(フォルダー名/動画ファイル名.mp4,横幅,縦幅)
フォルダー名:ホストサーバー(ロリポップ)へアップロードするフォルダー名(mov image など)
横幅,縦幅:表示映像のサイズ(pix単位)
【設定例】
#playvideo(mov/NHK映像の世紀.mp4,600,400)

 下記の画像が表示される
下記の画像が表示される



フルスクリーンが表示されるので![]() をクリックして下さい →
をクリックして下さい → ![]() をクリックして、しばらく待ち▶を押し再生開始。
をクリックして、しばらく待ち▶を押し再生開始。
![]() :フルスクリーン ESCキー:フルスクリーン→元映像
:フルスクリーン ESCキー:フルスクリーン→元映像 ![]() :再生中断 ▶:再生開始
:再生中断 ▶:再生開始
【練習課題9】メモの活用
メモ書きを挿入(非公開)しておくと、後の編集の場合に便利です。
書式://メモを書く
【例】
詳しくは下記を参照:メインメニュー「Editor Manual」-->「参考Webサイト」-->27.動画のHP公開
【練習課題10】ページの戻り方
長い本文をスクロールダウンするとサイドメニューやナビゲーターも同時に移動するので、サイドメニューやナビゲーターが見えるところ迄戻りたい場合に便利です。本文の途中に下記のように設定します。(書式は「編集」で見て下さい)
①最初のページ(サイドメニューの先頭ページ)に戻る
トップページへ ←クリックしてみて下さい
②閲覧ページの最上部(上部ナビ)に戻る
上部ナビへ ←クリックしてみて下さい
【練習課題11】表示画面の取込み
1.キーボード上部の「PrtSc」または「prtsc」を押すと、表示画面がキャプチュアー(取込み)される
2.Windowsの「アクセサリー」→「ペイント」または「OneDrive」を起動する
3.キーボードの「Ctrl」または「CTRL」を押したまま「V」を押すと、「ペイント」または「OneDrive」にペースト(貼付け)される
4.必要に応じトリミング(手直し)を行う
5.適当なフォルダ(「ピクチュア」など)に名前を付けて保存する
6.保存先より印刷する
以降の【練習課題】はQHM_haik(ver.6)です。
主な表示画面の相違(QHM_Pro :QHM_haik)
| 表示 画面 | QHM_Pro | QHM_haik |
|---|---|---|
| 管 理 メ ニ ュ │ | [テーマ ▶]が増設 |
|編
集
メ
ニ
ュ
│|
QHMにあってhaikで無くなっているアイコンがかなりあり 大きく違います | 1.共通してあるもの 見出し、太字、装飾、改行、リンク、箇条書き、左揃え 中央揃え、右揃え、添付、色(カラーパレット) 2.無くなったもの 目次、斜体、下線、文字サイズ、蛍光ペン、表、HTMLタグ 枠、タイトル、Onepage、ブレット、注目、取り消し線 白抜き文字、アクセスカウンター、コメント、その他のツール 3.新しく追加されたもの パーツ(下記のhaikの「パーツ」一覧を参照) 4.無くなったアイコンについて アイコンが無くなったと言え、機能が無くなった訳ではありません おまじない(プラグイン)を、直接、記述すれば従来通り使えます |
| haik テ │ マ | haikの管理メニューで「テーマ」~「編集」をクリックして表示される 画面が上記の「テーマ編集画面」です。QHM_Proには存在していなかった 編集画面です。haikテーマのSimpleシリーズ、又はPalleteシリーズによって 或いは選択したhaikテーマによって「設定項目」は微妙に異なってきます。 |
【練習課題12】レイアウト(画面配置)の修正
当初のレイアウト(テーマ:haik_flat)
コンテンツ(本文)の右側に「メニュー」が表示されている

修正後のレイアウト
メニューが削除されてコンテンツの横幅が拡大された

修正方法:トップページの冒頭に、下記書式を設定する
書式:#layout(レイアウト名)
レイアウト名:fullpage ⇒#layout(fullpage) メニューを非表示にして、コンテンツ(本文)の横幅を100%メニューを非表示
レイアウト名:nomenu ⇒#layout(nomenu) メニューを非表示にするのみ
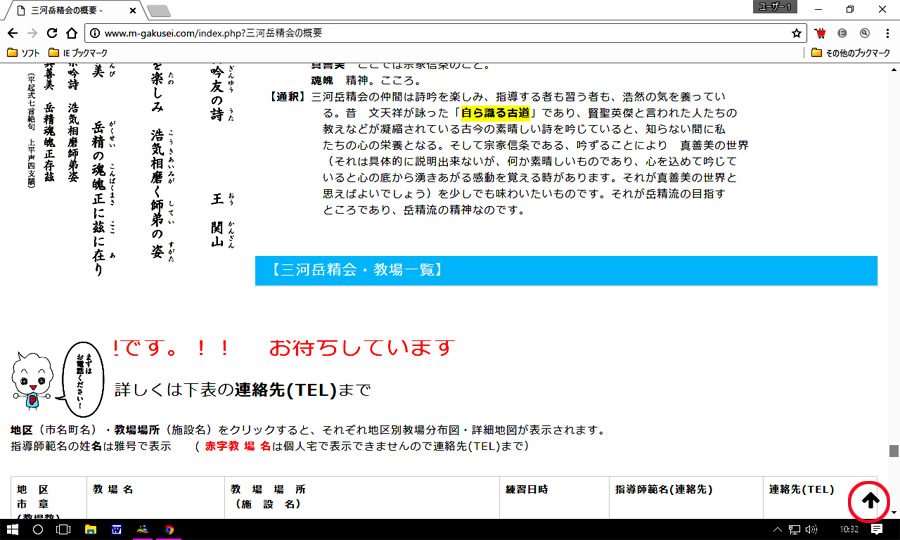
【練習課題13】閲覧ページの先頭へ戻る
スクロールダウンして長いコンテンツ(本文)を見ている場合、閲覧ページの先頭へ戻ることが出来るようにする。
 画面最下段右端に
画面最下段右端に![]() アイコンを表示させる
アイコンを表示させる
ページ冒頭に書式:#scrollupを設定する
【練習課題14】文字色や枠背景色の設定
書式:&deco(文字色,枠背景色){文字}; {‘’ ’’}で文字を太字とする
【例】三河岳精会 三河岳精会 三河岳精会 三河岳精会 三河岳精会 三河岳精会
詩吟は詩の心を"声"で伝えます

令和5年
実施予定日は終了済です。
| 実施予定日時 | 行 事 名 | 季節情報(二十四節気・七十二候) 実 施 場 所 名 | 実施状況 | ||
|---|---|---|---|---|---|
| 月 | 日(曜日) | 時刻 | |||
| 09月 | 01日(日) | 師範夏期特別研修会 | 熱海 | ||
| 02日(月) | |||||
| 07日(土) | 09:30 | 三河幹部会 | 白露 安城北部公民館 | ||
| 13:00 | 師範受審者勉強会 | ||||
| 08日(日) | 13:30 | 師範研修会 | 安城北部公民館 | ||
| 15日(日) | 13:30 | 安城地区一般研修会 | 安城北部公民館 | ||
| 16日(祝月) | 全国吟詠コンクール決勝大会 | 日本教育会館一ツ橋ホール | |||
| 22日(日) | 全国剣詩舞コンクール決勝大会 | 秋分 門真市民文化会館 | |||
| 29日(日) | 13:30 | 奥伝以上受審者研修会 | 安城北部公民館 | ||
| 10月 | 05日(土) | 09:30 | 三河幹部会 | 安城北部公民館 | |
| 13:00 | 師範研修会 | ||||
| 06日(日) | 13:30 | 奥伝以上受審者研修会 | 安城北部公民館 | ||
| 08日(火) | 寒露 | ||||
| 19日(土) | 本部全国研修会 | ||||
| 19日(土) | 13:30 | 奥伝以上受審者研修会 | 安城北部公民館 | ||
| 20日(日) | 09:00 | 秋季吟詠会 | 横須賀ふれあいセンター | ||
| 23日(水) | 霜降 | ||||
| 26日(土) | 13:00 | 物故吟友法要並びに追悼の集い | 岡崎世尊寺 |
| 11月 | 03日(金祝) | 奥伝以上並びに師範審査会 | 尾張一宮駅前ビル | ||
| 11日(土) | 09:30 | 三河幹部会 | 安城北部公民館 | ||
| 13:00 | 師範研修会 | ||||
| 18日(土) | 10:00 | 西尾地区一般研修会 | 室場ふれあいセンター | ||
| 19日(日) | 13:30 | 知立市文化協会市民教室 詩吟講座 | 知立市中央公民館 | ||
| 23日(木祝) | 9:00 | 岡崎吟剣詩舞道大会 | 岡崎せきれいホール | ||
| 26日(日) | 10:00 | 壮心流君星会大会 | 幸田町民会館 | ||
| 12月 | 02日(土) | 本部全国研修会 | |||
| 03日(日) | 09:30 | 三河幹部会 | 安城北部公民館 | ||
| 10日(日) | 13:30 | 師範研修会 | 安城北部公民館 | ||
| 17日(日) | 三河岳精会納吟会 | ホテルクラウンパレス知立 | |||
| 31日(日) 大晦日 |   今年も終ります 来る年も良い年でありますように! |
詩吟で「元気」を取り戻す!
マスク着用 自己判断で!
三蜜を避け、手指消毒を徹底!
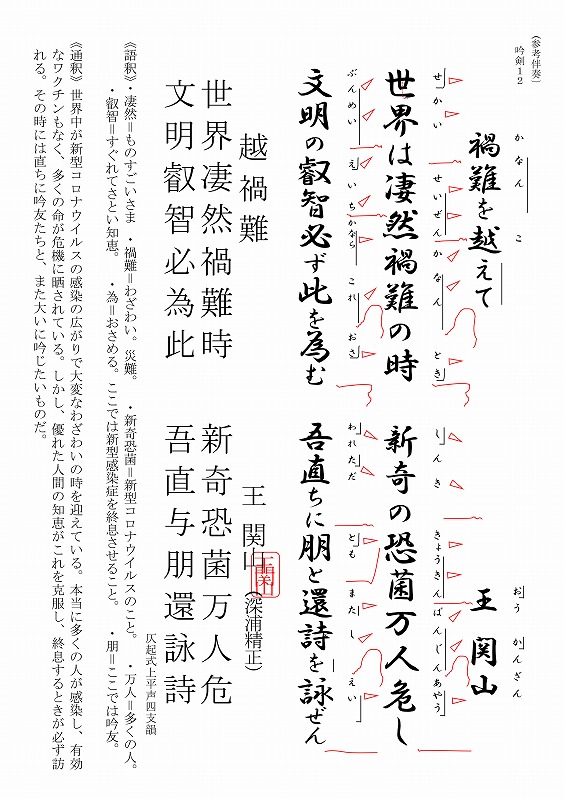
【会長メッセージ漢詩「禍難を越えて」!!】

深浦精正会長から皆さんへの応援メッセージの漢詩と、その吟詠です。
新型コロナウイルス拡大終息の日が必ず来ることを信じ、この詩を吟じて頑張りましょう。
![]() 再生
再生![]()
![]() 曲送り ■停止
曲送り ■停止

R6年全国吟道大会参加アルバム New
 |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |
閲覧状況の確認 ⇒ アクセス状況(by Ace-Analyzer)の使い方
⇒ ①事前に「会員登録」(無料)をして下さい。
⇒ ②先ず画面右上の[会員ログイン]をクリックして下さい。
⇒ ③続いて画面中央 Login
⇒ ④右メニュー「訪問者解析」を選択クリックして解析結果を確認